Here’s a sample VR Captivate file with the following features;
- Scalable – this means that the size of the content in the web page scales up and down proportionally to the size of the web browser window
- JavaScript
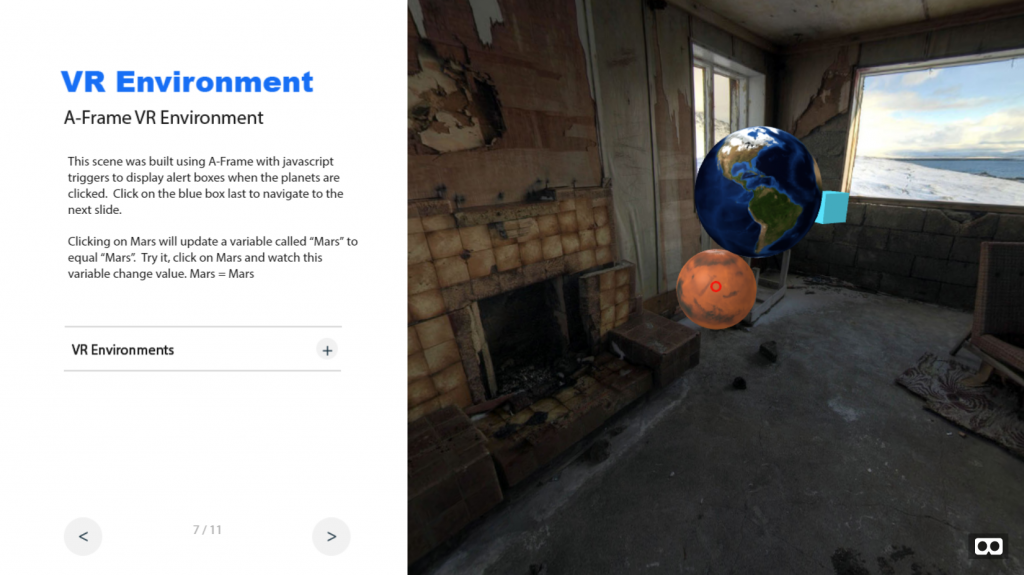
- 360 Video with A-Frame VR incorporated
- A-Frame VR scenes with JavaScript “talking” to Captivate variables
- Captivate 10 360 Video
We’re currently creating a series of “how-to” videos demonstrating how we created this Captivate file.
Subscribe to our YouTube Channel to get updates when our “how-to” videos will be released!