If or when to storyboard
At the beginning of an eLearning project, the storyboarding process can often be overlooked or bypassed completely, especially if other documentation already exists. User guides, PowerPoint decks and training manuals may be considered as substitutes for a storyboard.
We might also think “I can’t draw, so there is no point in story-boarding” or “I may as well spend the time it would take me to storyboard, starting the actual development”.
The whole concept of a storyboard is open to interpretation. One person’s idea of a storyboard might be quite different to another’s. I’ve worked with storyboards that have literally just been text in a document, with each slide and subsequent interactions of that slide, being described using words only. Certainly a different interpretation from the original definition of a storyboard – a graphic blueprint in the form of illustrations or images displayed in sequence.
A perfect storyboard
My idea of the perfect storyboard is one that contains a visual representation of what is happening on the screen with references to interactions and navigation.
In this day and age, where we are trying to move away from having too much on the screen at any one time, sketching the visual components of the slides for a storyboard should be a little easier, as there will be less content. The downside is that you may end up with lots of individual references to the slides, either on separate pieces of paper or if this is being done electronically, with large files.
My hesitation in storyboarding on the computer is that it is difficult to ‘stand back’ and see the overall picture, especially if the project requires lots of branching and intricate navigation.
We recently worked with a client where we started the project with a blank canvas. There was an impulse from the client to create a traditional “click next”, PowerPoint-style experience.
Paper storyboards

Resisting the urge to be impulsive, we put our computers to the side, grabbed some A4 paper and pencils, and started to draw. I might like to add that we are by no means artists, as can be seen by the photos included here!
We drew (to the best of our ability) the visual aspect of what we wanted to happen on each slide. We also included a slide number and any reference to navigation.
Once we had the slides sketched out, we lay them out on a large table to get a helicopter view of the module and how it would work, end to end.
Storyboarding might seem like extra work, however, it can greatly improve the design and user experience design aspect of the overall development. It can help organise content, allowing for rearrangement if necessary, and allows the plan to come to life (visually) before development has begun. Clients can get a real sense of what the module will look like.
In this case, the creation of the sketched out storyboards helped to assist the relevant stakeholders in making informed decisions on the approval process.
Storyboards for branching

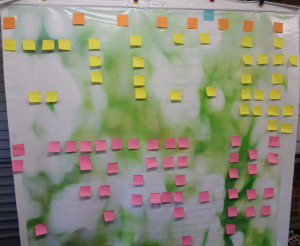
We have also used post-it-notes to help with a very intricate choose-your-own-adventure type project.
With this project, the actual navigational experience was more important as it was predominantly a text project, with each slide having a background image determined by other factors. In this example, we were able to include enough information on each post-it-note to help with the development.
Laying the post-it notes out in sequence, meant we could see how the user would move through the experience and what choices would result in what outcomes.
The verdict
I’m all for storyboarding because it means we can effectively plan, visualise, make changes etc before actually beginning the project. Ask yourself this – would you build a house without drawing up a plan?
These are just two examples of different approaches to storyboarding that we have used in some of our projects. This is not to say that these approaches, and many others, could all be used for just one project.
Our final piece of advice; a large wall or table to help lay it out!
We’d love to hear your stories of storyboarding!
Happy storyboarding!


Pingback: Adobe Captivate game based learning example